Technology is always riddled with jargon. No sooner have we mastered one jargon term that another twenty head our way. It is just impossible to keep track of all of them. However one jargon has been flying around for too long now and very few people are actually able to make good sense out of it. That jargon term is ‘Agile’. This term is so often used nowadays. Every day you will come upon a company that announces that they have adopted Agile methods. But ask them what they mean and they will not answer in simple English. That is what I want to do in this post. Continue reading “How agile is your project: Part 1”
Category: How ‘IT’ works
Understanding API
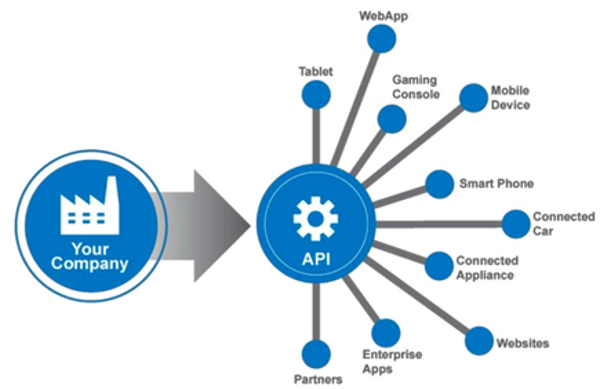
Almost every big company allows its data to be accessed by apps made by others. Facebook allows you to use your timeline on your own website. So does Twitter. On the other side, both services allow data from other sites to be shared on their timelines. You can make mobile apps that access the details of a user if his/her Facebook account is linked with your app. In fact, so many apps do not use their own login system, but rather use a service like Facebook, Google+ or Twitter to manage sign-up and login. How is it possible for you and so many other services to integrate so seamlessly with these world-renowned services? It is because these services provide a way to connect to their system and fetch and modify their data after sufficient authentication. This way of connecting to a service from another service is possible through a system called an Application Programming Interface (API). APIs have evolved rapidly and today it is possible to make connected, flexible and easy-to-integrate services using REST APIs. In this post, we will understand what an API is. Continue reading “Understanding API”
What you MUST know when you start your own website: Part 1
So, you want your own website? You may probably have talked to a few people who are hosting their own website or to a few experts in the field. They might have bombarded you with phrases like, “First, get your own domain”, “You can opt for ‘self-hosted’ or ‘white-labelled'”, “Dude, don’t go for WordPress, Drupal is light years ahead!”, “Do you want a ‘static’ website or ‘dynamic'”?
Before you know it, before you have even started to take any action to build your website, you are trapped in the paralysis of making sense of jargon. Fear no more. In this post, I will try to speak human language and explain the terms that are necessary for building your own website, so that you can approach vendors, armed with a little more know-how. Continue reading “What you MUST know when you start your own website: Part 1”
Why the web world is rapidly adopting NodeJS
When it comes to web server software, we hear several names. J2EE (based on Java), Ruby on Rails (based on Ruby), .NET, LAMP (based on PHP) and Django (based on Python) are some of the most popular names on the list. However, in the last 5-6 years, another name has been growing in popularity rapidly. That’s NodeJS.
Based on JavaScript, NodeJS has approached the problem of serving requests on the world wide web from a new angle and helped companies set up their servers such that they are highly responsive, but consume extremely low memory. Hardware and maintenance costs have come down rapidly for NodeJS adopters, most of which are startups in their toddling phase.
If you are new to web technology, the concept of why NodeJS is a gamechanger might be lost on you. And if you are from the world of Java or .NET, it will take some time to think of solutions in the NodeJS way. That is why for this article, I got hold of NodeJS ‘herself’ for an interview. Since a lot of my work for my clients are taken care of by NodeJS, I know ‘her’ personally and ‘she’ was happy to sit down with me for a discussion on why ‘she’ is set to take on a lion’s share of the web. Continue reading “Why the web world is rapidly adopting NodeJS”
Back to squares 0 & 1: How a computer stores different types of data
Let us begin with the meaning of the term ‘compute’. The meaning of the word means ‘to calculate’. True to its meaning, the early computers were used to break down really complex calculations and solve them in a fraction of time. With developments in processing power and the shrinkage of the size of a basic computing unit, the term ‘computing’ has built upon its humble roots and now means a lot of things. ‘Computer’s are now everywhere, from the big monsters in the back offices of NASA to the sleek mobiles in your pocket to the tiny RFID readers inside your home’s door lock and railway station turnstiles. We even have devices with fantastic brains built on artificial intelligence like face recognisers, handwriting readers and trip & timetable planners.
Despite decades of advancement, some basics remain exactly the same. The oldest and time-tested basic is the way that a computer perceives and stores data. Today we may be able to calculate the distance to the sun (number), decide whether Donald Trump or Narendra Modi will win an election or not (yes/no), read and store e-books (text data), remember and get reminders for birthdays (date), set alarms (time) and enjoy sounds, photos and videos, but at the bottom of it all, the computer sees all of these data formats in only ONE universal format: a sequence of numbers. Continue reading “Back to squares 0 & 1: How a computer stores different types of data”
Understanding OAuth: Can I play in your garden?
Despite having a 9-5 job, you need to get things done inside your locked house. Your housemaid comes to clean every day at 10 am. You need your living room tiles redesigned, but the mason is scheduled to come at 2 pm. You make the necessary arrangements to leave a copy of your house keys with your neighbour, who in turn allows the maid or mason into the house on your behalf.
Is this approach really safe? Can you simply entrust the keys to your entire house to someone? Or can you restrict access so that access is given only to those parts of the house where work needs to be done? OAuth makes such selective access possible.
The problem with giving total access
There are a few problems with giving the keys to your entire house to another person.
- First, you need a highly trustworthy neighbour who will not misuse your keys.
- Second, neither you nor your neighbour knows if the maid or the mason can be trusted being alone in the house.
- It is unreasonable to ask the neighbour to stay in your house to watch over the housemaid and the mason as long as it takes them to complete their work.
What to do instead
Here is a solution.

- You do away with the single lock and key that guards your house’s front door.
From now on, the door is simply closed with a latch to keep the dust and stray animals out. - You have broken up your home security into multiple locks & keys, one pair to guard every detail in your home. You have a lock for every room and every cabinet.
- You also set up special locks for every water tap/faucet at your home. With this lock in place, no one can open the faucets, and so cannot get running water.
- If a person is appointed to visit your home, you will give them a copy of the keys to only what they need.
The maid needs access to the cabinet where you store mops, brushes and cleaning agents. She also needs access to one faucet in your house from where she can draw water for mopping.
The mason needs access to the living room. He’ll probably bring his own tools and doesn’t need access to your toolbox. - While the maid visits every day, the mason’s job is one-time. So you will visit him later and take the living room keys back. Or he may leave the keys with your neighbour.

Such modular security is complicated to set up, but it prevents misuse. This type of security micromanages the gateway to every resource. It seems daunting, even ridiculous to achieve in the real world. But it can be done without hassle in the digital world. Using Open Authentication or OAuth.
Intro to OAuth-speak
Let us revisit our home security example, but this time with OAuth jargon. We will also draw similarities with widely used Internet services.
- Your home and the things inside are resources. You are the owner of the resources.
Similarly, you own your Facebook profile and Facebook timeline. - The maid and the mason are external apps who want to use/alter your resource. We can also call them resource clients.
Candy Crush and Instagram are external apps that use your Facebook profile. - External apps may simply use your resources or alter them.
If you give permission to your neighbour’s children to play in your garden, the children bring their own toys and use your garden as a playground. Unless they are mischievous brats, they’ll leave your lawn, flowerpots and trees alone.
The maid cleans the floor/carpet in your rooms, thus altering their state from dusty to clean.
The mason rips apart existing tiles and lays new ones, thus altering the state of the living room.
Candy Crush needs to read your name from your profile. It uses your profile picture on its leader board. But with your permission, Instagram puts photos into your Facebook timeline every time you click a picture, thus altering timeline’s state. - Permissions are specific, such that particular clients can access only certain resources. The set of permissions available to a particular client is called a scope.
Your maid gets to walk on the floors in every room. She also gets to use one faucet for running water. She gets access to the cabinets with cleaning supplies. But she cannot open the fridge and eat your pastry. The scope of her permissions supports only cleaning.
The mason gets only the key to the living room.
The children get the keys to the garden.
Candy Crush only gets to read your name and profile picture. Instagram too gets to read your name and profile picture but also gets to post to your timeline.
The OAuth flow at work
Let us see how OAuth works. OAuth has the following players.
- The resource owner is the person who owns a resource. E.g, you own your Facebook profile, albums, etc.
- The resource client is the app that wants access to one of the owner’s resources.
- The authentication server authenticates the resource owner and asks for permission to grant access to the client.
- If the owner agrees, then the authorisation server hands out a token to the client. The client uses this token for all further access to the resource. The token is the key to the resource.
- Tokens are usually time-bound. They may be single-use. They can also be short term or long term, e.g. valid for a week or a month. They can also be permanent, i.e. valid for an indefinite time until the access is revoked by the resource owner.
Here is the OAuth flow for an app (or a website) XYZ (resource client) which wants to use your Twitter account for authentication and your timeline (resources).
- On the XYZ app, you choose to read from/post to your Twitter timeline.
- XYZ approaches Twitter and asks for permission to read your profile name, Twitter handle and display picture, and also to write to your timeline. That is the scope of the permissions requested by XYZ.
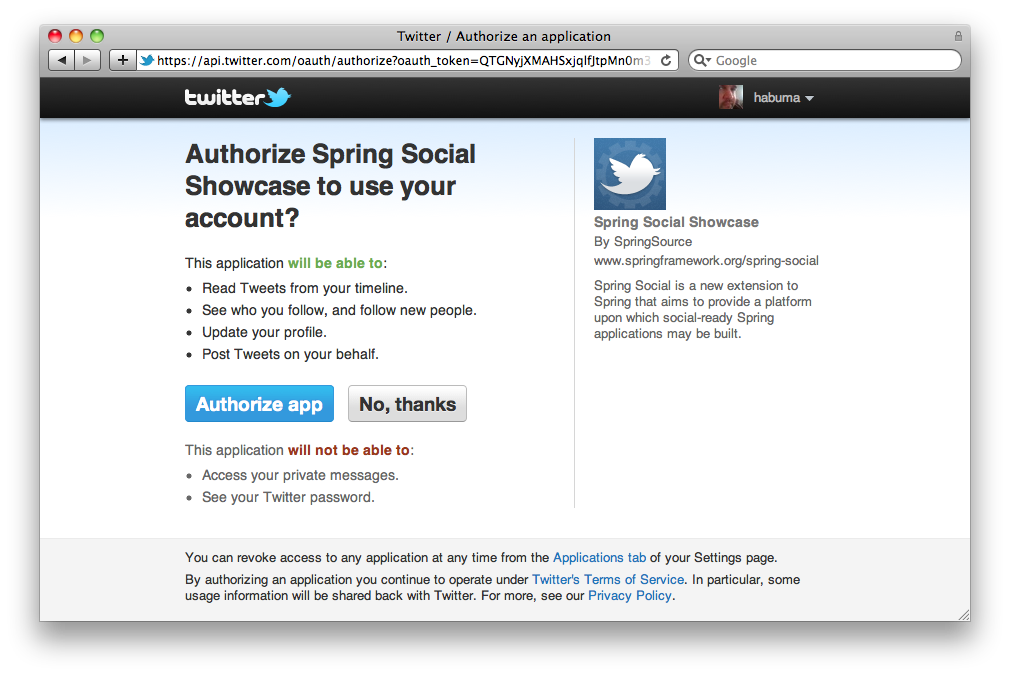
- Twitter’s authentication server asks you for those rights. A dialog box is shown to ask for your permission. You are probably quite familiar with such dialog boxes by now. If you are signed out, Twitter first asks you to log in.
- Once you approve, the authentication server returns a temporary entity called a ‘grant token’, a temporary token. This is still not the key to your Twitter account.
- XYZ gives the grant token to Twitter’s authorisation server, which checks the validity of the grant with the authentication server.
- Once the authorisation server is pleased, it provides XYZ with the access token, which is the key to unlock the permitted Twitter resources.
- Whenever XYZ wants your Twitter profile or to write to your timeline, it approaches Twitter with the access token. Twitter verifies the authenticity of the token with the authorisation server and once satisfied, gives XYZ the requested resource.
Conclusion
OAuth seems complicated with many moving parts, but is quite simple. It provides tokens for selective access to resources, just like keys to various rooms/tools inside your house. By micromanaging authorisation, OAuth has made the Internet safer and given it the ability to maintain your privacy within the crowd.
Further reading
Analysing Analytics
You may have started your dream app, launched your much wanted app or set up your e-Commerce site. But once that is done, you will want to measure how well you site / app does. This is what analytics helps achieve. Analytics have now been around for a really long time, but of late they have grown really complicated and beginners are struggling to understand what to measure and what to make of all the gathered data.
Companies like Google, Flurry, Countly and several others have been investing millions to make their analytics as accurate and insightful as possible. In this post, I shall explain to you what you need to know about analytics in a nutshell and what are the basic measurements that are minimum necessities to know how well your website / app is doing. Continue reading “Analysing Analytics”
Staying secure in the crowded Internet: SSL
What exactly is SSL? What kind of fraud is it trying to prevent? How does it make you feel secure in the world’s most crowded place — the Internet? Read on for a real-life analogy.
Continue reading “Staying secure in the crowded Internet: SSL”
Honey, I shrunk the data: Lossy and lossless data compression in computing
We all know the dilemma. We take our suitcase and pack for our upcoming trip. The suitcase looks huge when we start packing. But in no time, it is crammed. There are still a few things that we’d like to carry, but there is no more space. We need to do two things now: pack the existing things compactly so that they take up less space, thus creating space for new additions. Or remove things which are unnecessary, so that we have space for what we find necessary.
We face a similar dilemma in computing. We encounter low disk space or are stuck with low bandwidth and have huge files to store or transfer. How do we solve the problem? The answer is data compression. We will learn about two compression methodologies: lossy and lossless data compression.
Continue reading “Honey, I shrunk the data: Lossy and lossless data compression in computing”
Computers and Images: Part 1
Throughout the Internet, we consume millions of images per day. Photos, cartoons, animations, icons, logos, infographics and diagrams to name a few. As the saying goes, pictures are worth a thousand words and that explains why the world is a big fan of images as a content. Photos capture moments & memories, logos build brands, cartoons entertain, infographics provide information in a rich way, icons and diagrams make it easier to understand the meaning and the impact of numbers in data. In this two-part series of articles, we look at how exactly a digital device stores and works with images in part 1 and we look at why there are so many different formats of images such as JPEG, PNG, SVG, GIF, TIFF and so on in part 2. Continue reading “Computers and Images: Part 1”