Over the last year, since demonitisation of ₹500 and ₹1000 notes, India has been trying to make a push to adopt digital, cash-free payments. While the number of online purchases from websites like Amazon and the usage of services like Uber has grown, brick-and-mortar retail businesses are slower in adopting digital money. Methods like credit cards, debits cards, digital wallets and UPI are widespread in the megacities and tourist hotspots, but non-existent in towns and villages. The main reason for this is the lack of awareness, no official documentation and an apprehension to adopt the unknown. I am writing a series of posts specific to India, where I show step-by-step examples on how to use set up and use different digital payments methods both as a customer and as a vendor. Continue reading “Making India cashless: Intro to a series of tutorials”
Category: Get ‘IT’ done
Putting traditional APIs to REST
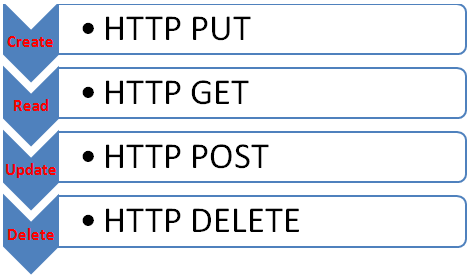
In the last post, we saw how every company is building an API for its services. Other companies can then access the services in their own apps. This builds an ecosystem around the company’s services and the company builds both its reputation and its business. But you will see that companies are now building ‘REST’ APIs. REST stands for REpresentational State Tranformation. It is a clunky, overly technical term that even those from technology fail to understand, let alone hope to build an API which is ‘REST-compliant’. In this post, I will completely dejargonise the term and explain to you what it means by taking a very common activity: Reading a book, inserting bookmarks and marking with a highlighter.
Continue reading “Putting traditional APIs to REST”
Make your data more context-aware with JSON-LD
Over the last few years, you would have noticed that GMail got smarter. If an e-mail is about a flight ticket, then GMail shows a short summary with the flight number, destination, timing and seat information. It will also offer to create a reminder for when you should leave based on your location relative to the airport. For an e-Commerce purchase, there is a summary in an invoice format, showing the item particulars and the price. How does Google know that a particular mail is about a certain topic? Has Google gotten so smart with language processing that they understand the context from mail content? Not only GMail, but even Google Search does smart things like automatically showing nutrition info when you type in the name of a food item. Continue reading “Make your data more context-aware with JSON-LD”
Using UML diagrams: A 2-phase method to gather software requirements
Information technology is a means to automate your day-to-day tasks. But before we build systems, we need to know why we are building them. There is no way to know this unless we first gather a system’s requirements. We need to talk to various people who have a stake in the soon to be built system.
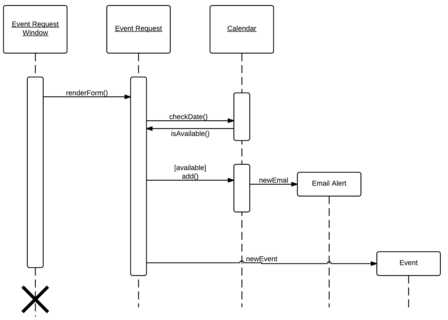
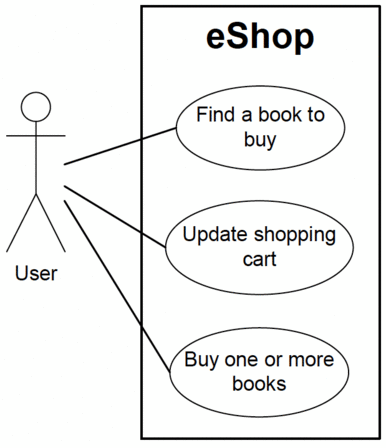
The meetings are often voice conversations and it becomes really important to record what was spoken so that there is a permanent reference. In this article, I explain a two-phase documentation system to thoroughly record a system’s requirements using UML diagrams — storyboarding and timelines.
Note that UMLs were started in information technology and software engineering. But they can be used to document the requirements for any kind of solution building. Continue reading “Using UML diagrams: A 2-phase method to gather software requirements”
Freelancer’s Arsenal: What you need to excel
It was during the June of last year that I started doing projects independently alongside my regular software programming job. It was not a very good start since I missed deadlines, failed to communicate well with clients and was rather unprofessional in certain dealings. I quit my job in November and set up a successful software freelancing / consultancy practice over the following months. After a year, I am very happy with the path that I have taken. In this post, I would love to share with you my tips on what you need to take care of to get your software freelancing / consulting practice off the ground.
Technology
This is where you start as a freelancer. Based on the core technology knowledge that you possess, you get to hunt down different types of clients in the market. Before proceeding to the other points, please spend some time to find out what technology(ies) you are thorough with. It will really help if you narrow down to technologies that you can work totally independently on. Remember that you will be freelancing (which means programming alone) or better yet, consulting a company with your expertise to make their projects world class. And do remember that, you are not going to have seniors / experienced project managers to help you all the time. Choose your technologies wisely and honestly based on your true strengths. One or more of the categories below will help you get started in today’s software market.
Mobile apps: You should have a strong knowledge of one of Android or iOS. Having done at least 5-6 apps on either platform, either in the Play Store / App Store or as internal apps used by companies and being able to demonstrate that experience will be what launches you into the world of mobile apps. It is best if you master the latest versions of the SDKs, but are able to target at least 80% of the phones in market, a lot of which will be based on older SDKs.
Suggested Key knowledge: Android, iOS, Java, Swift, Objective C.
Web applications: While web applications are divided into two parts, viz. the client side and the server side, as a freelancer / consultant, I would recommend mastering both the facets. Knowing only one side will get you only so far, because technologies in web keep changing rapidly, in a matter of a couple of months. Changes in client side technologies will massively affect the server side and vice-versa. You should, thus, be a master of both the sides in order to make effective web applications and to be able to consult companies as an all-round web applications authority.
Suggested Key Knowledge:
Client side: HTML5, CSS3, Javascript, jQuery, Angular JS, Bootstrap, Meteor, React.
Server side: NodeJS, J2EE, MongoDB, MySQL, Javascript, Java, SQL
Standalone applications: Despite mobile and web apps which are visible to the eye, a majority of the programs running in the world of computers are those that run behind the scenes to make automation easier. Image processing tools, video converters, report generation programs and the like generally run behind the scenes. There are also different kinds of servers such as web servers, push notification servers, file transfer servers and the like which are mainly standalone programs with no UI.
Suggested Key knowledge: Python, C/C++, Java, Socket programming, SQL.
Embedded devices applications: These are the emerging apps and will run on smaller devices such as sensors, wearables and special small devices dedicated for special purposes. These programs need to be extremely robust and crash proof since they run on low-memory, low powered devices and those devices run for months or years at a stretch and may be deployed in remote locations.
Suggested Key knowledge: C/C++, Shell scripting, Raspberry Pi SDK, Linux Kernel.
In addition, Arduino has been in this space for quite long, but not with good effect in the Indian tech scenario. BeagleBone and Intel Galileo are two more fast-growing platforms in the embedded and IoT space.
In addition, one should be able to use at least one version control tool, preferably Git. Mercurial may be an added advantage. I have not found it necessary to have the knowledge of any particular project management system. The preference of companies is fragmented on this topic and you may need to learn one of the hundreds of systems out there. Trello, Asana, Basecamp and Trac are some of the commonly used ones, but you may never be able to get two companies or even two project managers from the same company to settle on what the best system is, since the views are divided. I suggest going with what your client’s company has been using all along. If there is no system in place, you can choose what you like best.
Technology Concepts
If you are a consultant or a full-stack freelancer, then merely the knowledge of technology will be inadequate. There are certain concepts which you are expected to be strong in. This knowledge will help you earn a deeper involvement with your client than just coding their solution. You can make suggestions about what to use to improve their solution’s performance or reduce their costs drastically, with very low maintenance. Here are some of the concepts for today’s world of software.
HTTP protocol: Never has it been more important to know the fundamentals of HTTP protocol than it is today. As more and more types of devices embrace and consume this protocol to exchange data, mastery over the intricacies of this protocol will help the client’s software solution either run light and smooth or struggle with every network request. Complete mastery over this protocol can help design solutions which can run on the slowest of Internet connections without the user feeling the effects of the network’s sluggishness.
Suggested Key knowledge: HTTP methods, HTTP headers, HTTP response codes, JSON, multipart data type, MIME types, persistent connections.
Cache design: There are good apps which run fast, mostly when the Internet connection is excellent. Then there are great apps which seem to defy the connectivity problem and stay responsive all the time. The magic is handled by cache. Most applications only deal with very small changes to data over time. Let us say for example, a football match between Portugal and France. If Portugal score in the 117th minute, why do we have apps & websites which fetch entire swathes of information every minute? And should the server really return the name of the two teams and the score every time the client asks for the latest info? Why not just return who scored, the moment a goal is scored, and the rest of the time nothing at all. This optimisation is handled by making caches of information, wherein the system can use cached data when nothing changes and only reach for the complex algorithms when something alters the system.
Suggested Key knowledge: Redis, Memcache, LRU caches, Hashmap
Multi-threading: Multi-tasking solutions are so key to today’s software solutions. This makes it necessary to master the concept of multi-threading in your programs. This also opens up a can of worms, where threads may step over each other’s toes if not watched carefully. The concept of managing resources between various competing threads becomes important.
Suggested Key knowledge: Threads, concurrency, critical section, mutex, semaphore, messaging between threads.
Standards: Let’s face it. With the world rapidly switching to openness, be it adopting open source software or agreeing upon standards as a best practice, you need to stay on top of what standards are being released in your technology of choice. Adopting standards in your software will make it incredibly interoperable with others’ solutions. Likewise, your role as a software consultant will help companies make the best of solutions which work harmoniously with the rest of the world – and they’ll love you for it. You should consider spending some time studying what the standards in your relevant technology are and how your favourite software in that space has adopted those standards.
Suggested Key knowledge: IETF standards, drafts and recommendations, IANA, W3C, ECMA, POSIX, open hardware standards and recommendations, open web. The IETF drafts are especially important and describe each Internet protocol in detail. This is extremely important if you plan to make your own server software.
Requirement gathering and documentation
This skill becomes super important once you become a freelancer, since no one else will do it for you. This is the ability to communicate with the users of the system and document them systematically so that you can refer to them anytime. The best thing you can do is to invest your time in learning UML and in particular two UML documents: use case diagrams with use case stories and sequence diagrams with sequences of interactions among the components of the system. The former lets you write what the user wants and how he/she will go through it during a typical work day. This is written in simple English as a list. The latter lets you as the system architect, to break down the system into components called modules / classes, so that you will begin to understand how your software solution should be laid out. It will take several iterations of sequence diagrams to come up with a good solution and that is why it is important to learn and fine tune the skill.


Your professional profile (aka LinkedIn)
I cannot emphasize the importance of your LinkedIn profile enough. My LinkedIn profile has given me so many brilliant contacts and future clients. People who were completely unknown to me suddenly become paying customers after a matter of 3-4 interactions. What you do during those interactions is purely your skill, but LinkedIn provides an incredibly amazing platform for getting people to know you and your portfolio. It is extremely important to keep your LinkedIn profile updated and highlight in detail what you did during your projects throughout your career. People do read the details since they would want to take the time to invest in the best-fit freelancer / consultant.
Your contact details
As a freelancer / consultant, it is important to be visible and reachable. If your LinkedIn profile is your visibility, then your contact details enhance your reachability. While displaying your contact details online can lead to cold calls and cold emails, it is also one of the shortest routes between yourself and your potential clients. Sure, LinkedIn has messaging, but I am yet to see someone who checks and responds to LinkedIn messages with the same time responsiveness as picking up a call or responding to an SMS or Email. What’s more, a phone conversation is an example of a ‘high-touch’ communication, meaning that it is more involved, voices and opinions can be heard and a lot of ideas can be exchanged. It is the next best thing to a face-to-face interaction.
Your own tech blog
This is something that can make you stand out of the crowd as an expert in your field. This Tech 101 blog is my way of laying out how I see the world of technology. However, there are many tech blogs and you’ll want to post stories that make your style stand out. E.g. My tech blog covers general topics in technology, but explains them in very simple de-jargonised language in the form of stories. Every one of you definitely has his/her own style and your own tech blog will bring it out to good effect.
Conclusion
So there you have it. I have attempted to outline as many points as I can think of to get started. The list is in no way exhaustive. Now I would like to invite your suggestions, experiences and concerns in the comments below.
Switching to open source solutions in 100 days: Part 3
In Part 1 of this series, I explained how I slowly shifted based from proprietary solutions to open source solutions for various types of tools that I was using. In Part 2, I gave an overview of the paradigm shifts necessary to mentally prepare ourselves to switch from Windows to Linux. In this third and final part, I will walk through some rough sketch steps and my personal experience and tips of the big shift from Windows to Linux, which completed my switch from pirated proprietary software to open source solutions once and for all.
Continue reading “Switching to open source solutions in 100 days: Part 3”
Switching to Open Source solutions in 100 days: Part 2
This post is the Part 2 in a series of posts where I describe how I switched my personal computer from pirated closed source solutions to completely open source solutions.
In Part 1, I discussed how I started swapping open source solutions for closed source solutions in Windows XP. A lot of these software tools are multi-platform and they run on all operation systems such as Windows, Linux and Mac OS. For instance, I described GIMP for photo editing and VLC for playing audio and video. Once I got fluent at using these various tools, it was time for me to make the biggest change of all, i.e. to uninstall Windows and install and use Linux permanently. This can be a very intimidating change and I would like to dedicate this post to introduce some principles of Linux that must be understood before preparing for the big change. Continue reading “Switching to Open Source solutions in 100 days: Part 2”
Using browser extensions to enhance user’s browsing experience
What is a browser extension?
A browser extension is a piece of add-on software that is installed inside the browser and extends the browser’s functionality. Addition of functionality can vary based on the browser. Continue reading “Using browser extensions to enhance user’s browsing experience”
Switching to open source solutions in 100 days: Part 1
Coming up today, is an interesting story that happened 13 years ago, when I began a 100-day exercise to shift my personal computer from using pirated proprietary software to completely open source software.
Continue reading “Switching to open source solutions in 100 days: Part 1”